Introduction
This tutorial will show you how to generate captcha image using Codeigniter Captcha Helper. We will also see how to use captcha using CodeIgniter framework. Captcha helps to prevent automatic submission of forms on the web pages. Captcha would not have been there then some users would have filled your site with spams.
Here we will build a simple registration page with captcha. You have to fill all fields on the registration form and finally captcha. The text you see on the captcha is case sensitive. If you need to make it case insensitive then you have to configure it for captcha in application/config/config.php file.
The CAPTCHA Helper file contains functions that assist in creating CAPTCHA images.
- The captcha function requires the GD image library.
- Only the img_path and img_url are required.
- If a word is not supplied, the function will generate a random ASCII string. You might put together your own word library that you can draw randomly from.
- If you do not specify a path to a TRUE TYPE font, the native ugly GD font will be used.
- The “captcha” directory must be writable
- The expiration (in seconds) signifies how long an image will remain in the captcha folder before it will be deleted. The default is two hours.
- word_length defaults to 8, pool defaults to ‘0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ’
- font_size defaults to 16, the native GD font has a size limit. Specify a “true type” font for bigger sizes.
- The img_id will be set as the “id” of the captcha image.
- If any of the colors values is missing, it will be replaced by the default.
Prerequisites
Apache HTTP Server 2.4, PHP 7.4.3, CodeIgniter 3.1.11
Create Project Directory
It’s assumed that you have setup Apache 2.4, PHP 7.4.3 and Codeigniter 3.1.11 in Windows system.
Now we will create a project root directory called codeIgniter-captcha under the Apache server’s htdocs folder.
Now move all the directories and files from CodeIgniter 3.1.11 framework into codeIgniter-captcha directory.
We may not mention the project root directory in subsequent sections and we will assume that we are talking with respect to the project root directory.
Autoload Configuration
We need some configurations, such as, auto-loading for helpers to avoid loading every time we need to use.
Modify application/config/autoload.php file for auto-loading libraries and helper functions.
This one time auto-loading gives flexibility to uniformly use the helpers and libraries anywhere throughout the application without loading repeatedly.
$autoload['libraries'] = array('session');
$autoload['helper'] = array('html', 'url', 'file', 'form');Session Configuration
By default session is saved into file system. Therefore we need to configure the path where session will be saved on disk. We will configure here temp system’s directory.
We are also setting encryption key for session data.
I have also put captcha configurations.
The change is made into application/config/config.php file.
$config['encryption_key'] = '2d8+e6]K0?ocWp7&`K)>6Ky"|.x|%nuwafC~S/+6_mZI9/17y=sKKG.;Tt}k';
...
$config['sess_save_path'] = sys_get_temp_dir();
...
$config['captcha_form'] = TRUE;
$config['captcha_path'] = 'captcha/';
//$config['captcha_fonts_path'] = 'captcha/fonts/1.ttf';
$config['captcha_width'] = 200;
$config['captcha_height'] = 50;
$config['captcha_font_size'] = 14;
$config['captcha_grid'] = FALSE;
$config['captcha_case_sensitive'] = TRUE;Related Posts:
View File
Create a view file called captcha.php under application/views folder, which will be used as a registration form with captcha.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Codeigniter Captcha Example</title>
<style type="text/css">
::selection { background-color: #E13300; color: white; }
::-moz-selection { background-color: #E13300; color: white; }
body {
background-color: #fff;
margin: 40px;
font: 13px/20px normal Helvetica, Arial, sans-serif;
color: #4F5155;
}
#body {
margin: 0 15px 0 15px;
}
#container {
margin: 10px;
border: 1px solid #D0D0D0;
box-shadow: 0 0 8px #D0D0D0;
}
.error {
color: #E13300;
}
.success {
color: darkgreen;
}
</style>
</head>
<body>
<div id="container">
<h1>CodeIgniter Captcha Example</h1>
<div id="body">
<?php
if (isset($success) && strlen($success)) {
echo '<div class="success">';
echo '<p>' . $success . '</p>';
echo '</div>';
}
if (validation_errors()) {
echo validation_errors('<div class="error">', '</div>');
}
?>
<?php
$attributes = array('name' => 'captcha_form', 'id' => 'captcha_form');
echo form_open($this->uri->uri_string(), $attributes);
?>
<p>Email Address : <input name="email" id="email" type="text" /></p>
<p>Password : <input name="pwd" id="pwd" type="password" /></p>
<p>Confirm Password : <input name="cnf_pwd" id="cnf_pwd" type="password" /></p>
<?php
if ($captcha_form) {
?>
<p>Captcha : <input name="not_robot" id="not_robot" type="text" /></p>
<p><?php echo $captcha_html; ?></p>
<?php
}
?>
<p><input name="register" value="Register" type="submit" /></p>
<?php
echo form_close();
?>
</div>
</div>
</body>
</html>Controller Class
Create a Controller class called Captcha_Form in a file captcha_form.php under application/controllers for handling client’s request and response.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
/**
* Description of Captcha
*
* @author https://roytuts.com
*/
class Captcha_Form extends CI_Controller {
function __construct() {
parent::__construct();
$this->load->library('form_validation');
}
public function index() {
$captcha_form = $this->config->item('captcha_form');
$data['captcha_form'] = $captcha_form;
if ($captcha_form) {
$data['captcha_html'] = $this->session->flashdata('captcha_image') != NULL ? $this->session->flashdata('captcha_image') : $this->_create_captcha();
}
if ($this->input->post('register')) {
$this->form_validation->set_rules('pwd', 'Password', 'required');
$this->form_validation->set_rules('cnf_pwd', 'Password Confirmation', 'required|matches[pwd]');
$this->form_validation->set_rules('email', 'Email', 'required|valid_email');
if ($captcha_form) {
$this->form_validation->set_rules('not_robot', 'Captcha', 'required|callback__check_captcha');
}
if ($this->form_validation->run()) {
$data['captcha_html'] = $this->_create_captcha();
$data['success'] = 'You have successfully registered';
}
}
$this->load->view('captcha', $data);
}
/**
* Create CAPTCHA image to verify user as a human
*
* @return string
*/
function _create_captcha() {
$this->load->helper('captcha');
$cap_config = array(
'img_path' => './' . $this->config->item('captcha_path'),
'img_url' => base_url() . $this->config->item('captcha_path'),
'font_path' => './' . $this->config->item('captcha_fonts_path'),
'font_size' => $this->config->item('captcha_font_size'),
'img_width' => $this->config->item('captcha_width'),
'img_height' => $this->config->item('captcha_height'),
'show_grid' => $this->config->item('captcha_grid'),
'expiration' => $this->config->item('captcha_expire'),
'ip_address' => $this->input->ip_address(),
// White background and border, black text and red grid
'colors' => array(
'background' => array(255, 255, 255),
'border' => array(255, 255, 255),
'text' => array(0, 0, 0),
'grid' => array(255, 40, 40)
)
);
$cap = create_captcha($cap_config);
// Save captcha params in session
$this->session->set_flashdata(array(
'captcha_word' => $cap['word'],
'captcha_image' => $cap['image']
));
return $cap['image'];
}
/**
* Callback function. Check if CAPTCHA test is passed.
*
* @param string
* @return bool
*/
function _check_captcha($code) {
$word = $this->session->flashdata('captcha_word');
if (($this->config->item('captcha_case_sensitive') AND $code != $word) OR
strtolower($code) != strtolower($word)) {
$this->form_validation->set_message('_check_captcha', 'Captcha is incorrect');
return FALSE;
}
return TRUE;
}
}Configure Route
Now modify application/config/routes.php file for pointing the default controller class.
$route['default_controller'] = 'captcha_form';Testing the Application
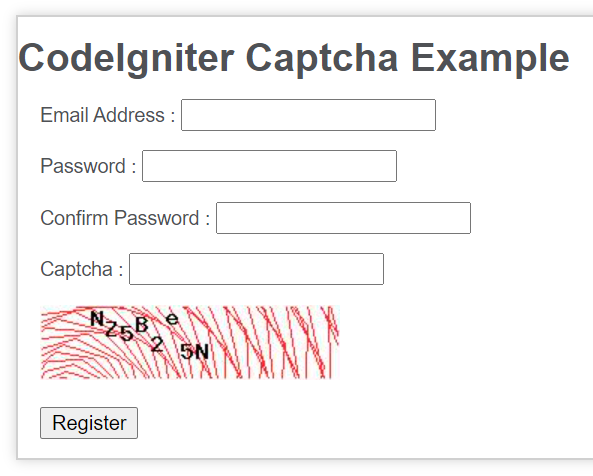
Now if everything is fine run the application, you will see below output in the browser by hitting the URL http://localhost/codeigniter-captcha.

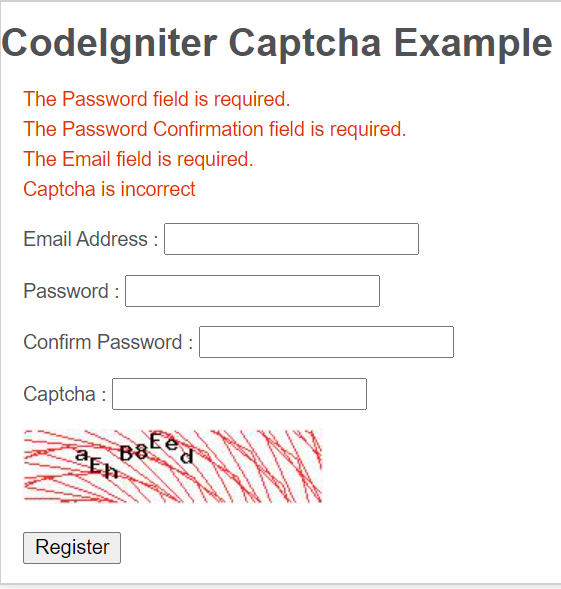
Now if you do not put anything and submit the form then error messages displayed.

If both passwords do not match then you see error message as well.
If you enter incorrect captcha then you will see error message Captcha is incorrect.
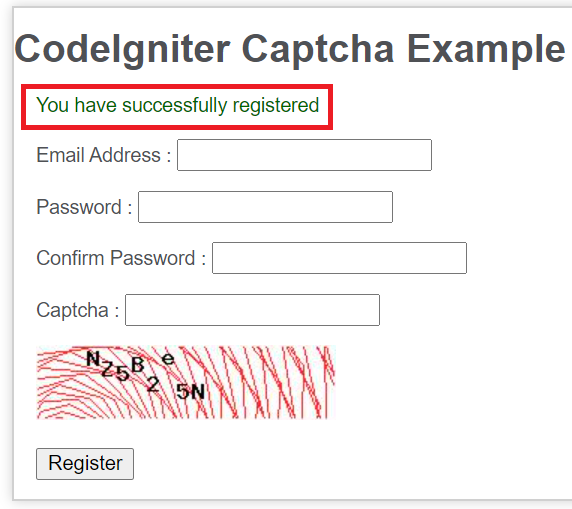
If everything is entered correctly then you will get to see success message.

Source Code
Thanks for reading.