Introduction
In this post you will see how to download file using React JS and Spring Boot. There are situations where you need to download file from server or you need to generate report from database and download it. This example may help you in that situation.
Here I will fetch records from database and download in a JSON format. As a server side technology I will use Spring Boot and in client side I will use React JS. In the server side I am going to build REST API using Spring Boot framework and this REST API will give you the file data.
Related Posts:
Prerequisites
Java at least 1.8, Spring Boot 2.2.3 – 2.4.2, Gradle 6.5.1 – 6.7.1
Download file from server using React
Download File
Please go through the tutorial Download file from server using Angular and Spring Boot for server side code using Spring Boot.
Please note you have to update the CrossOrigin on Rest Controller class as
@CrossOrigin(origins = "http://localhost:3000")Testing the Application
Run the main class to deploy the application into embedded Tomcat server.
Also run the Download file from server using React to open in browser.
Once your application opens at URL http://localhost:3000 in the browser and the page may look similar to the below image:

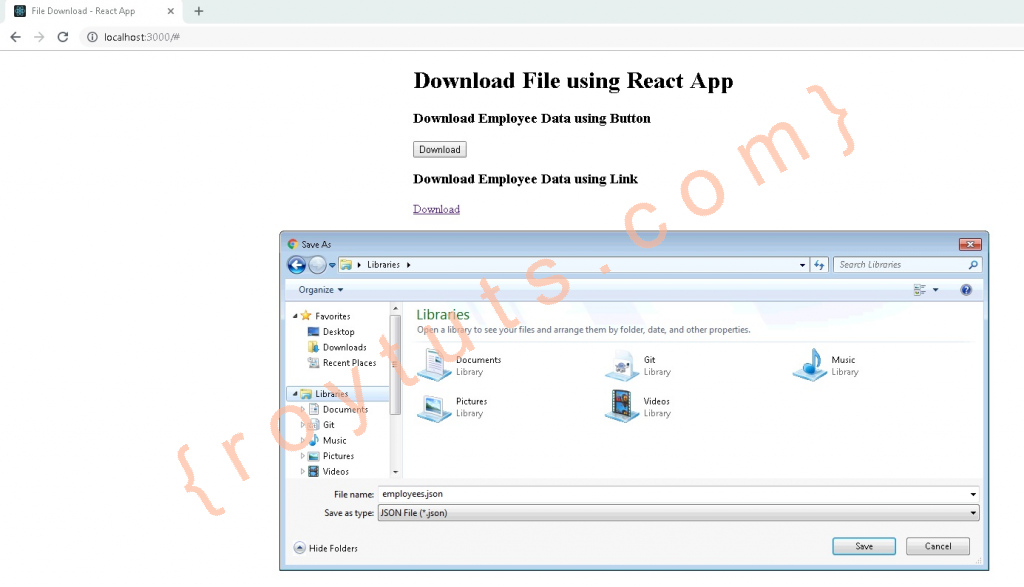
When you click on link or button for downloading file you will see below page with file save option:

That’s all about how to download file using React and Spring Boot from server side with the help of REST API.