Introduction
Here in this example I am going to show you how to generate years in PHP language. Sometimes you may need to select year value from dropdown or select/option field and for that you hardcode the year values in HTML option fields.
It may be cumbersome at the point when you want to add a new year value to the option field as the year value grows as the time progresses. It is also bad idea to go and update the source code every year to add the new year value. You may forget also to change the source code.
So it is possible to dynamically generate the year values using PHP and you can use those generated year values in HTML select option tag.
Related Post:
Prerequisites
PHP 7.x, Apache HTTP Server (Optional)
Generate Years using PHP
Here is the example how you can generate a range of year values in PHP technology. The following PHP code generates <select></select> and <option></option> tags.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Dynamically Generate Years in PHP</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3">Usages of generate_years() function</th>
</tr>
<tr>
<?php
echo '<td>';
echo '<br/><br/>default - last 10 years';
echo '<br/>generate_years();';
echo '<br/>';
echo generate_years();
echo '</td>';
echo '<td>';
echo 'generate from starting year 1990 to current year';
echo '<br/>generate_years(\'year\', 1990);';
echo '<br/>';
echo generate_years('year', 1990);
echo '</td>';
echo '<td>';
echo 'generate from starting year 1990 to 2030';
echo '<br/>generate_years(\'year\', 1990, 2030);';
echo '<br/>';
echo generate_years('year', 1990, 2030);
echo '</td>';
?>
</tr>
</table>
<?php
/**
* dynamically generate year dropdown
* @param int $startYear start year
* @param int $endYear end year
* @param string $id id of the select-option
* @return html
*/
function generate_years($id = 'year', $startYear = '', $endYear = '') {
$startYear = (strlen(trim($startYear)) ? $startYear : date('Y') - 10);
$endYear = (strlen(trim($endYear)) ? $endYear : date('Y'));
if (!holds_int($startYear) || !holds_int($endYear)) {
return 'Year must be integer value!';
}
if ((strlen(trim($startYear)) < 4) || (strlen(trim($endYear)) < 4)) {
return 'Year must be 4 digits in length!';
}
if (trim($startYear) > trim($endYear)) {
return 'Start Year cannot be greater than End Year!';
}
//start the select tag
$html = '<select id="' . $id . '" name="' . $id . '">"n"';
$html .= '<option value="">-- Year --</option>"n"';
//echo each year as an option
for ($i = $endYear; $i >= $startYear; $i--) {
$html .= '<option value="' . $i . '">' . $i . '</option>"n"';
}
//close the select tag
$html .= "</select>";
return $html;
}
function holds_int($str) {
return preg_match("/^[1-9][0-9]*$/", $str);
}
?>
</body>
</html>Testing Generate Years
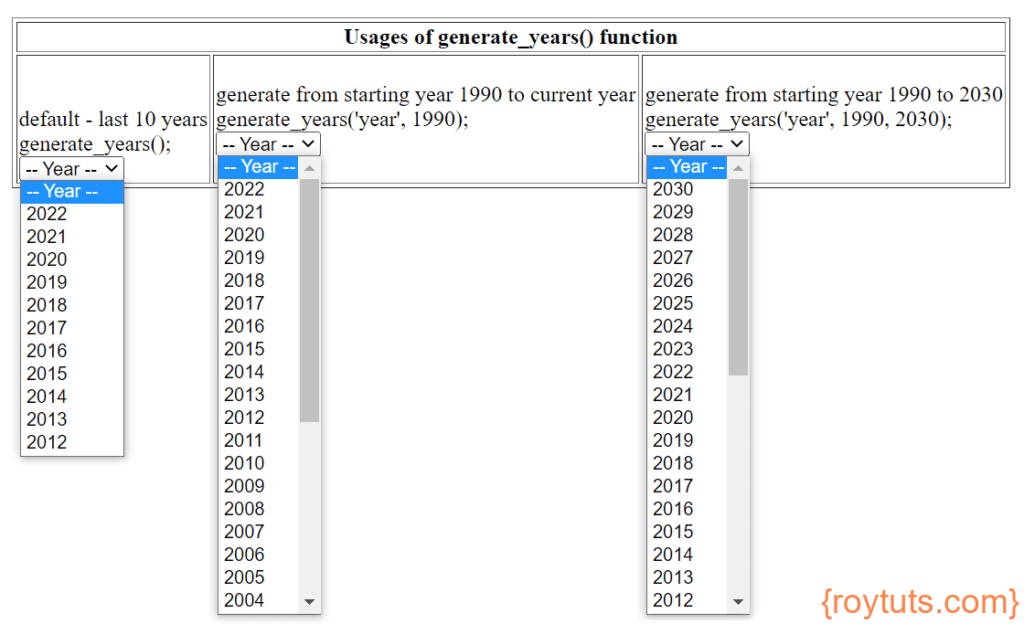
Here is the output when you run the php-generate_year.php file in browser.
In the above image, the default – last 10 years means if you do not pass any parameter’s value then the function generate_years() generates last 10 years including current year.
The generate from starting year 1990 to current year means when you pass first parameter(select tag’s id attribute’s value) value as ‘year’ and second parameter value as 1990 then the function generate_years('year', 1990) generates year value from 1990 to 2016.
The generate from starting year 1990 to 2030 means when you pass first parameter(select tag’s id attribute’s value) value as ‘year’, second parameter value as 1990 and third parameter value as 2030 then the function generate_years('year', 1990, 2030) generates year value from 1990 to 2030.