In Java Server Faces (JSF) the client makes an HTTP request for the page, and the server responds with the page translated to HTML. However, the Java Server Faces life cycle is split up into multiple phases in order to support the sophisticated UI (User Interface) component model. This model requires that component data be converted and validated, component events be handled, and component data be propagated to beans in an orderly fashion.
A Java Server Faces page represented by a tree of UI components, called a view. During the life cycle, the Java Server Faces implementation must build the view while considering state saved from a previous submission of the page. When the client submits a page, the Java Server Faces implementation performs several tasks, such as validating the data input of components in the view and converting input data to types specified on the server side.
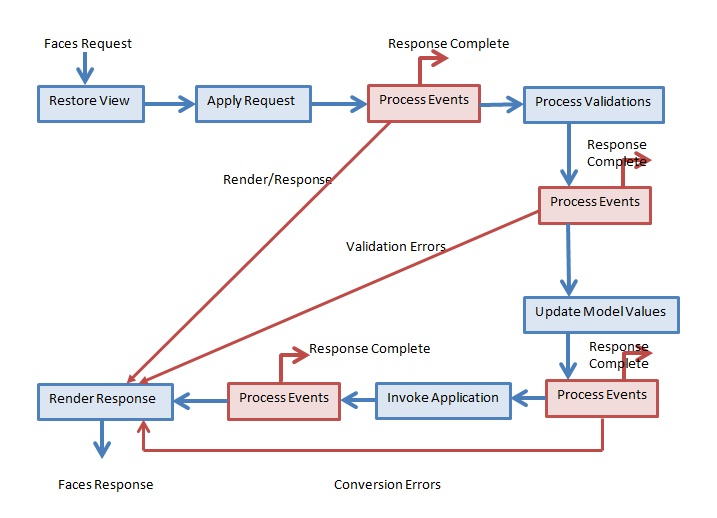
The JavaServer Faces implementation performs all these tasks as a series of steps in the Java Server Faces request-response life cycle. The life cycle of Java Server Faces is shown in the below image which illustrates these steps.

JSF Life Cycle Phases
Restore View
This is the first phase of JSF life cycle and starts when a request made to JSF page by clicking a link, button etc. This phase is used for constructing view to display in the front end or client side. In this phase view generation of the page, binding of components to its event handlers and validations are performed and view is saved in the FacesContext object.
The FacesContext object contains all the state information JSF needs to manage the GUI component’s state for the current request in the current session. The FacesContext stores the view in its viewRoot property. All the JSF components are contained by viewRoot for the current view ID. Component tree of a page is newly built or restored.
A request comes through the FacesServlet controller. The controller checks the request and takes the view ID i.e. name of the JSP or JSF page, if the view ID already exists or JSF controller creates one if the view ID does not exist. The view ID is used to look up the components in the current view. The created view contains all components.
Apply Request Values
The purpose of this phase is to retrieve its current state for each component. After restoring of component tree in previous phase each component in the tree retrieves its new value and stores it locally. Component values are typically retrieved from the request parameters. If immediate attribute of a component is set to true, then validation, conversion, and events associated with the component is processed in this phase.
If a component’s immediate event handling property is not set to true, the values are converted. Suppose field is bound to be an Integer property, the value is converted to an Integer. An error message associated with the component is generated if this conversion fails, and queued in the FacesContext. This message will be displayed during the render response phase, along with any validation errors resulting from next process validation phase.
At the end of this phase, the components are set to their new values, and messages and events have been queued.
Process Validations
During this phase local values stored for the component in the tree are compared to the validation rules registered for the components. If local value is invalid, an error message is added to FacesContext, and the component is treated invalid then JSF proceeds to the render response phase and displays the current view showing the validation error messages.
If there were conversion errors from the apply request values phase, the messages for these errors are also displayed. If there are no validation errors, JSF proceeds ahead to the update model values phase.
Update Model Values
After confirming that data is valid in the previous phase local values of components can be set to corresponding server side object properties i.e. backing beans. So bean properties will be updated. If the local data cannot be converted to the types specified by the bean properties, the life cycle proceeds directly to the render response phase and errors are displayed.
Invoke Application
Before this phase the component values have been converted, validated, and applied to the bean objects, so you can now use them to execute the application’s business logic. Application-level code is executed such as submitting a form or linking to another page.
For example user moves to the next page you will have to create a mapping in the faces-config.xml file. Once this navigation occurs, you move to the final phase of the life cycle.
Render Response
In this phase JSF container renders the page back to the user, if jsf page is used by application i.e. view is displayed with all of its components in their current state. If this is an initial request, the components will be added to the component tree. If this is not an initial request, components are not added because they are already added to the tree. The state of the response is saved after rendering of the content of the view, so that subsequent requests can access it and it is available to the restore view phase.
That’s all. Thanks for reading.