Table of Contents
Introduction
This tutorial shows how to limit number of checkbox selections using JavaScript in a group of checkboxes. Suppose you have a group of checkboxes in a form or in a div or a table cell or wherever else and you have a requirement that a user can select maximum of two or three or n number of checkboxes then you need to restrict it using javascript or jquery. The below example shows how to achieve it using JavaScript.
Prerequisites
Knowledge of JavaScript
Limit Checkbox Selection Using JavaScript
I will show you here two approaches on how to limit number of checkbox selections using JavaScript – using form and using div.
Using Form
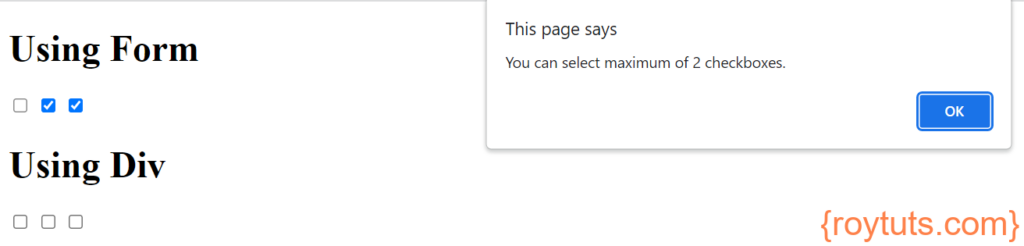
The below example shows that maximum number of two checkboxes can be selected. The checkboxes are put inside an HTML form.
HTML
In the below source code I have added three checkboxes in the form and I will allow user select only two checkboxes out of three checkboxes.
Notice how I have given name for each checkbox with an array. The below code snippets should be put inside HTML body.
<h1>Using Form</h1>
<form method="post" name="form_name" id="form_name">
<input type="checkbox" name="check[]" value="CheckBox 1"/>
<input type="checkbox" name="check[]" value="CheckBox 2"/>
<input type="checkbox" name="check[]" value="CheckBox 3"/>
</form>
<script type="text/javascript">checkBoxLimit()</script>JavaScript
The below source code is used to limit checkbox selection using JavaScript in the above html form. I log the output into the console as well as I show alert notification to the end users.
Put the below code snippets under HTML <head> tag.
function checkBoxLimit() {
var checkBoxGroup = document.forms['form_name']['check[]'];
var limit = 2;
for (var i = 0; i < checkBoxGroup.length; i++) {
checkBoxGroup[i].onclick = function() {
var checkedcount = 0;
for (var i = 0; i < checkBoxGroup.length; i++) {
checkedcount += (checkBoxGroup[i].checked) ? 1 : 0;
}
if (checkedcount > limit) {
console.log("You can select maximum of " + limit + " checkboxes.");
alert("You can select maximum of " + limit + " checkboxes.");
this.checked = false;
}
}
}
}Using Div
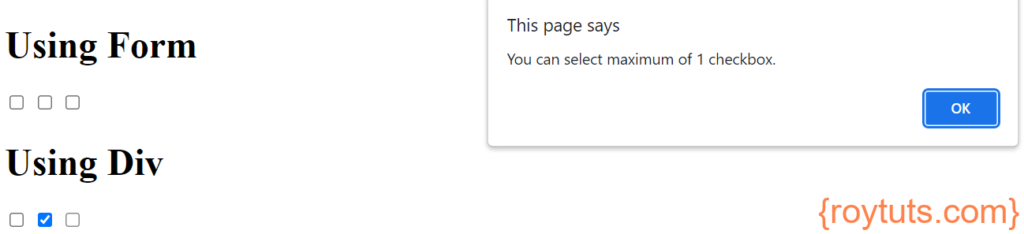
You can place checkboxes in any tag using attribute id. The below example shows that only one checkbox can be selected.
HTML
Here in the below source code I have added three checboxes and only one checkbox will be selected.
I have put the checkboxes inside HTML <div>. Put the below code snippets inside HTML <body> tag.
<h1>Using Div</h1>
<div id="checkboxgroup">
<input type="checkbox" value="CheckBox 1" name="check[]">
<input type="checkbox" value="CheckBox 2" name="check[]">
<input type="checkbox" value="CheckBox 3" name="check[]">
</div>
<script type="text/javascript">
onlyOneCheckBox()
</script>JavaScript
The below source code restricts user to limit checkbox selections using JavaScript. Here you can select only one checkbox.
function onlyOneCheckBox() {
var checkboxgroup = document.getElementById('checkboxgroup').getElementsByTagName("input");
var limit = 1;
for (var i = 0; i < checkboxgroup.length; i++) {
checkboxgroup[i].onclick = function() {
var checkedcount = 0;
for (var i = 0; i < checkboxgroup.length; i++) {
checkedcount += (checkboxgroup[i].checked) ? 1 : 0;
}
if (checkedcount > limit) {
console.log("You can select maximum of " + limit + " checkbox.");
alert("You can select maximum of " + limit + " checkbox.");
this.checked = false;
}
}
}
}Testing Checkbox Selection Limit
Using Form
Using form, the limit has been set to 2, so you can select maximum of two check boxes on the page. You can always change the limit in the source code.
Using Div
Using div, the limit for the check box selection has been set to 1, so you can select maximum of only one check box. You can always update the limit in the source code.