This tutorial example shows how to populate HTML input fields in form automatically when a page is loaded or when a checkbox is checked. The below example has three fields and one of then gets populated when the page is loaded and another one of them is populated when checkbox is checked.
Sometimes you may need to auto populate the input fields depending upon another field then it may be useful. So below example will give you an idea so that you can also populate your form fields according to your requirements.
Prerequisites
Knowledge of HTML, JavaScript
Auto Populate Input Fields
Now I will show you how to auto populated input fields on page load as well as when checkbox is checked.
Here I have taken a simple example. I have created three input fields in the HTML page. These fields are Amount, Check and Total Amount. So Amount field contains a default value which is again calculated based on the date value. The Check field contains the checkbox depending on checked or unchecked the Total Amount gets reflected. Total Amount field also gets populated with default value but if checkbox is checked then the amount gets updated in the Total Amount field.
<!doctype html>
<html>
<head>
<script type="text/javascript">
//delegate amount
var delAmount = 0;
//spouse amount
var agreeAmount = 0;
//compare date so that depending on the date value we can set some amount to the particular field
var x ='15-12-2014';
var a = x.split('-');
var date = new Date (a[2], a[1] - 1,a[0]);//using a[1]-1 since Date object has month from 0-11
var Today = new Date();
if (date > Today) {
delAmount = 1200;
agreeAmount = 500;
} else {
delAmount = 1500;
agreeAmount = 700;
}
//total amount
var totalAmount = delAmount;
//below function is called when the page loads
function populateAmount() {
//populate delegate field with delegate amount
document.getElementById('delAmount').value = delAmount;
//populate total field with total amount
document.getElementById('totalAmount').value = totalAmount;
}
//below function is called when checkbox is checked
function calcTotalAmount() {
//populate delegate amount
document.getElementById('delAmount').value = delAmount;
//recalculate and populate total amount field
if(document.getElementById('chkBox').checked && document.getElementById('chkBox').value == 1) {
totalAmount = delAmount + agreeAmount;
} else {
totalAmount = totalAmount - agreeAmount;
}
document.getElementById('totalAmount').value = totalAmount;
}
</script>
</head>
<body onload="populateAmount();">
<div style="width:650px;margin:auto;">
<!-- Delegate Amount -->
<p>
<label>Amount</label><br/>
<input type="text" id="delAmount" disabled="disabled">
</p>
<!-- Checkbox -->
<p>
<label>Check</label><br/>
<input type="checkbox" id="chkBox" value="1" onchange="calcTotalAmount();">
</p>
<!-- Total Amount -->
<p>
<label>Total Amount</label><br/>
<input type="text" id="totalAmount" disabled="disabled">
</p>
</div>
</div>
</body>
</html>Testing the Program
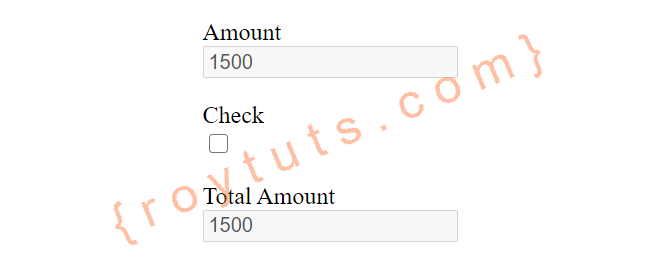
When you open the above HTML page in browser, you will see that both Amount fields contain the same value.

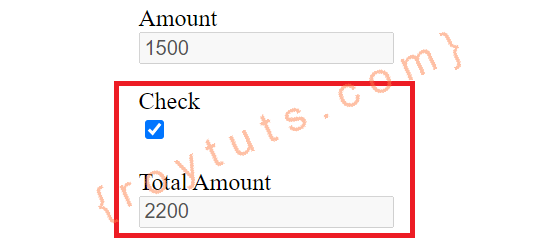
When you check the checkbox then you will see that the Total Amount field gets updated:

That’s all about how to auto populate HTML input field’s value using JavaScript.