Introduction
This tutorial will show you how to capture or copy scrolling web page using Chrome browser’s built-in features. Generally you use PrtSc button on keyboard or Snipping Tool that comes with Windows operating system for capturing screenshot of the web page or screen. But these tools have limitation and you cannot capture or copy beyond the size of visible screen size. So you have to take multiple screenshots by breaking into several parts.
Therefore you need to use Google’s Chrome browser to capture the entire web page that goes beyond its visible screen size.
The Chrome browser can be used to capture only web pages that are opened with Chrome browser.
Limitation
Prerequisites
Google’s Chrome Browser
Capture Scrolling Page
Please go through the following steps in order to capture scrolling web page using Chrome.
Make the Page Active
Make sure you open the web page for which you want to take screenshot in Chrome browser.
Opening Chrome’s Developer Menu
Open Chrome’s developer menu by pressing the key combinations from your keyboard according to your operating system.
Windows/Linux
Press Ctrl+Shift+I from keyboard. Press again Ctrl+Shift+P from keyboard.
Macintosh
Press Alt+Command+I from keyboard. Press again Command+Shift+P from keyboard.
Capturing Screenshot
Once Chrome’s developer menu is opened by pressing the keyboard shortcuts, you need to type screenshot to select what kind of screenshot you want.
Now once you select the appropriate option from a list of screenshot options, Chrome will either save the screenshot in Downloads folder or ask you to save the screenshot at your chosen location depending on your browser’s setting for downloaded files.
Screenshot of roytuts.com
I will show you how it happens on Windows operating system.
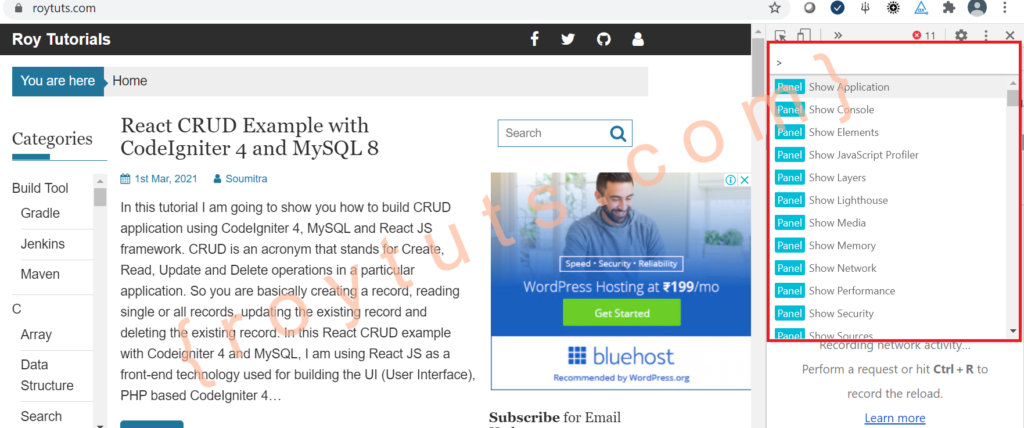
Let’s say the URL https://roytuts.com/ has scroll and I cannot capture the whole web page using keyboard’s PrtSc or Snipping Tool at once. So I press Ctrl+Shift+I and Ctrl+Shift+P consecutively. Then I get the following page:

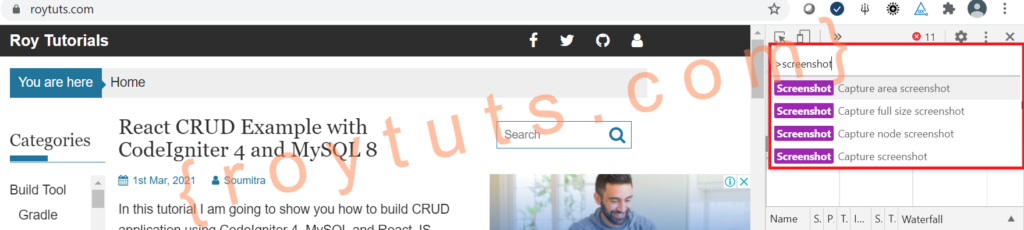
Now I have got the developer menu on right side. Now type screenshot as highlighted in the below image:

Now you have got four options for what kind of screenshot you want. Select the option Capture full size screenshot. You can also choose other option as per your needs.
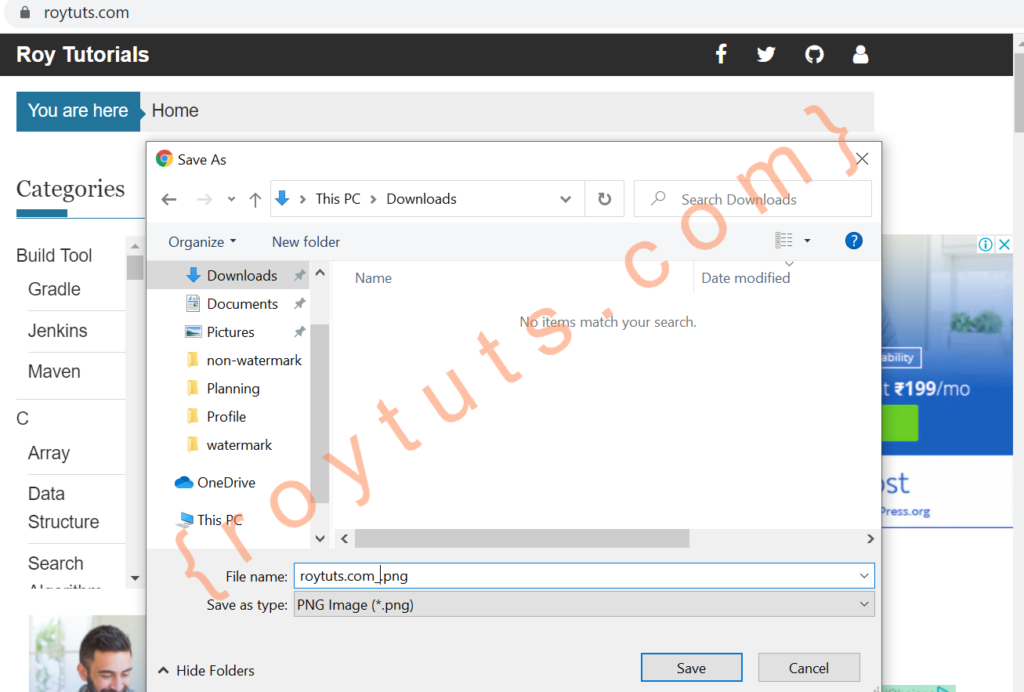
Now it will ask you for saving the downloaded file or save the file under Downloads folder automatically as per your Chrome’s settings for file saving option.
You can choose where to save your image and what type of image it should be, such as, png, jpg/jpeg, bmp etc.

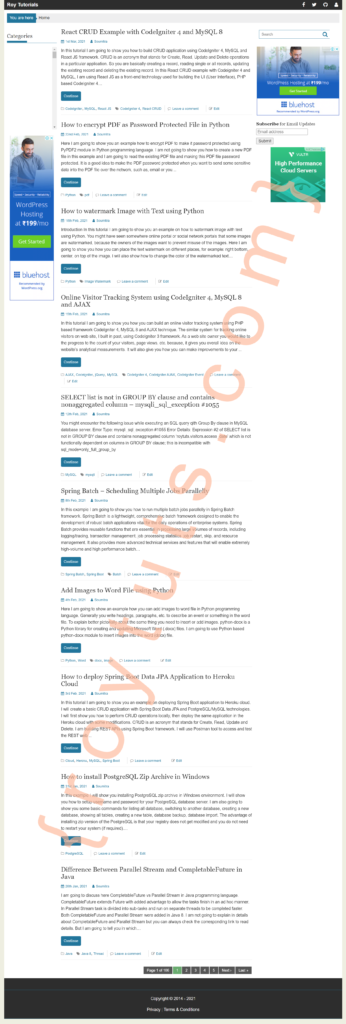
Now when you check you will get the whole web page as an image.

That’s all about how to capture long screenshot which is not visible in window size at once using Chrome browser.